术后疼痛管理中局部麻醉药的新进展:局部麻醉药在术后疼痛管理中的应用
摘要: 近年来,局部麻醉药在术后疼痛管理中的应用取得了显著进展,特别是在减少全身性麻醉药物的依赖和提高患者的舒适度方面。本文探讨了局部麻醉药的最新研究进展,包括新型麻醉剂的研发、麻醉效果的评估方法以及如何更好地将局部麻醉与神经阻滞联合应用。还讨论了局部麻醉药在术后疼痛管理中的潜在优势和挑战,并提出了未来研究方向的建议。
术后疼痛管理中局部麻醉药的新进展
新型局部麻醉药的研发
近年来,局部麻醉药在术后疼痛管理中的应用取得了显著进展。新型局部麻醉药的研发旨在提高麻醉效果,减少副作用,并扩大其适用范围。这些新进展包括对现有药物的改进和全新药物的开发。例如,一些新型局部麻醉药具有更高的选择性和更低的毒性,能够在提供有效麻醉的同时,减少对患者其他系统的不良影响。
多模式镇痛策略
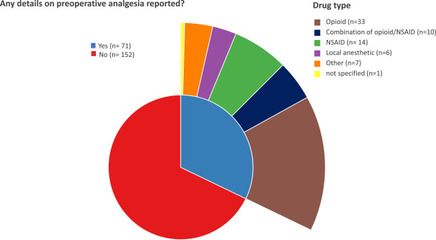
多模式镇痛策略是指联合使用多种镇痛药物和技术,以达到更好的镇痛效果。这种方法可以减少单一药物的剂量,从而降低副作用。局部麻醉药在多模式镇痛策略中扮演着重要角色,可以与其他镇痛药物(如非甾体抗炎药、阿片类药物)联合使用,以增强镇痛效果并减少阿片类药物的使用量。
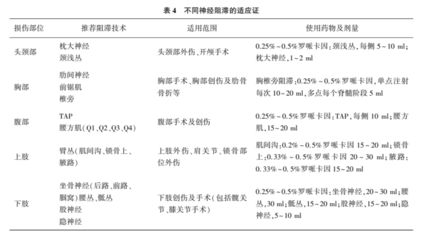
神经阻滞技术的应用
神经阻滞技术是术后疼痛管理中的另一种有效方法。通过阻断特定神经的传导,神经阻滞可以减轻或消除与该神经相连的区域疼痛。局部麻醉药在神经阻滞中发挥关键作用,可以是单次注射或连续输注,适用于不同疼痛控制需求的患者。神经阻滞不仅可以减少术后疼痛,还可以减少对阿片类药物的依赖,降低相关副作用。
智能化镇痛技术
随着科技的进步,智能化镇痛技术也在术后疼痛管理中逐渐兴起。这些技术包括使用电子设备和移动应用程序来监测疼痛水平并自动调整药物剂量。局部麻醉药可以通过这些智能设备进行精确控制,从而提高镇痛效果并减少不必要的药物使用。
个体化疼痛管理
个体化疼痛管理强调根据患者的具体情况制定个性化的疼痛管理方案。局部麻醉药的选择和使用方式会根据患者的年龄、体重、体质等因素进行调整。这种个体化的方法可以提高疼痛管理的效果,减少副作用,并提高患者的整体满意度。
结论
综上所述,局部麻醉药在术后疼痛管理中的新进展主要体现在新型药物的研发、多模式镇痛策略的应用、神经阻滞技术的推广、智能化镇痛技术的发展以及个体化疼痛管理的实施。这些进展不仅提高了术后疼痛管理的效果,还有助于减少副作用,加速患者康复。
局部麻醉药副作用如何最小化?
多模式镇痛策略的具体案例
神经阻滞技术的操作流程
智能化镇痛设备的工作原理










发表评论